Een toegankelijke site voor alle bezoekers
Sinds 2021 is het voor semi-overheidsinstellingen verplicht om alle interne en externe sites te laten voldoen aan de WCAG 2.1 norm. Ook bij De Indruk nemen wij dit mee in de basisinstellingen van alle sites die we bouwen. Maar, wat is WCAG eigenlijk?
Web Content Accessibility Guidelines is een document dat is opgesteld en gepubliceerd door het World Wide Web Consortium als onderdeel van hun Web Accessibility Initiative. De leidraad bestaat uit een verzameling richtlijnen voor de toegankelijkheid van web content, gericht op mensen met een beperking.
Met andere woorden: de sites dienen toegankelijk te zijn voor mensen met bijvoorbeeld een auditieve of visuele beperking. Dit wordt ook wel accessibility genoemd. Bij De Indruk hechten we hier veel waarde aan. Wij werken al enkele jaren samen met diverse organisaties in de publieke sector, zoals gemeenten, onderwijs- en zorginstellingen. Zoals gezegd is voor overheidsorganisaties een toegankelijke site vanaf nu verplicht, maar tevens is het een verantwoorde keuze in het kader van een inclusieve samenleving. Voor ons is het dan ook niet alleen een technisch hoogstandje, maar tegelijkertijd een teken van maatschappelijk verantwoord ondernemen.
De stap naar een WCAG site
Om ook voor het bedrijfsleven de stap naar een WCAG site toegankelijk te maken, worden alle sites die wij bouwen voorzien van een optimale onderlaag waarop WCAG instellingen verder ingezet kunnen worden. Kortgezegd: de basisinstellingen van elke site die wij opleveren worden uitgebreid met WCAG-opties.
Bij de bouw van een nieuwe site leggen wij direct WCAG instellingen vast. Hiermee is de site eenvoudig toegankelijk te maken voor mensen met een beperking.
Natuurlijk is het ook mogelijk om in een bestaande site deze opties toe te voegen. Wij helpen je hierbij graag!
Contact opnemen
De opbouw van een site
Een site is opgebouwd uit verschillende elementen. Allereerst natuurlijk de inhoud, denk hierbij aan tekst en beeldmateriaal en de wijze waarop deze zijn gegroepeerd. Wat is een logische indeling, hoe navigeert je bezoeker door de site heen? Wat wil je vertellen, wat moet de bezoeker kunnen doen en wat wil je uitstralen? Over dit alles heen komt een sausje van huisstijl, in kleur en vorm. Voor iemand zonder beperkingen is dit vrij toegankelijk te zien en te lezen. Om echter de gehele inhoud ook beschikbaar te maken voor mensen met een beperking is er een aantal basisinstellingen die ervoor zorgen dat er geen inhoud verloren gaat. Dit is niet alleen heel prettig voor de bezoeker, maar zorgt er tevens voor dat jouw verhaal altijd volledig en tot zijn recht komt bij de ontvanger.
Accessibility vanaf het begin
Bij de ontwikkeling van een nieuwe website of de optimalisatie van een bestaande, starten wij het traject altijd met een kick-off. Hierin bepalen we – even kort door de bocht – samen de uitgangspunten en doelen van de website. Vanaf nu wordt WCAG hier dan ook standaard in mee genomen. Samen spreken we de verschillende opties en mogelijkheden door. Hierdoor is vanaf het begin helder welke (positieve en eventueel beperkende) consequenties het toegankelijk maken van de website precies met zich meebrengt.
En dan: WCAG proof!
Het WCAG proof maken van een site gebeurt voornamelijk achter de schermen. Toch is er ook veel dat zichtbaar en hoorbaar is aan de voorkant. Laten we er eens wat dieper op ingaan, aan de hand van de verschillende elementen op de site.
ALT teksten vertellen de boodschap
Alle elementen die niet uit tekst bestaan, worden toegankelijk gemaakt door ze te voorzien van een tekstalternatief, ook wel ALT-tekst genoemd. Dankzij hulptechnologie kan deze tekst worden omgezet in andere vormen van weergave die de bezoekers nodig hebben. Bij gebruik van video kun je bijvoorbeeld ook kiezen voor tekstalternatieven, ondertiteling, audiobeschrijvingen en transcriptie. Bijkomend voordeel is dat zoekmachines gebruik maken van tekstalternatieven bij het indexeren van websites (= betere vindbaarheid).

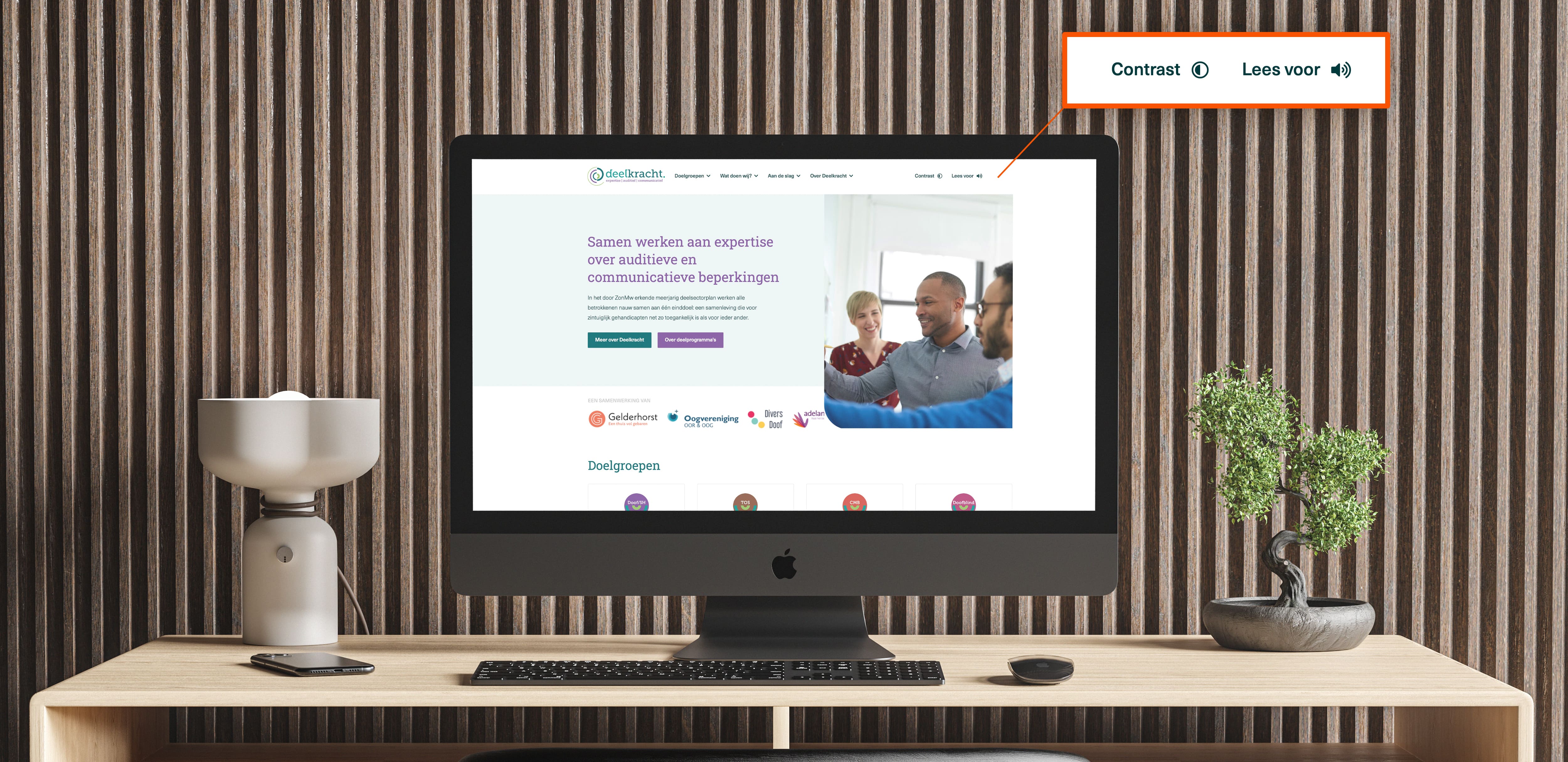
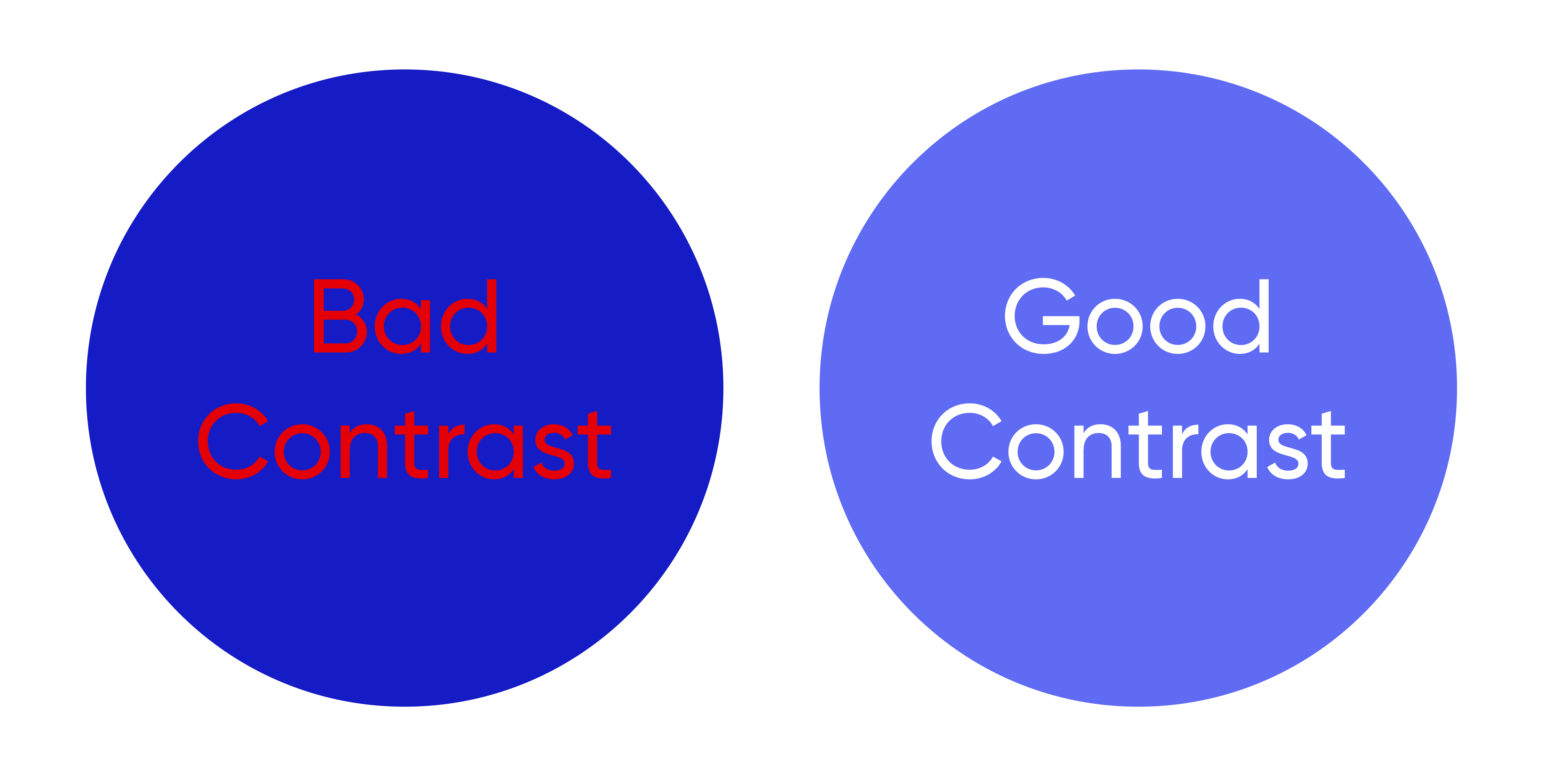
Contrast, lettergrootte en volume
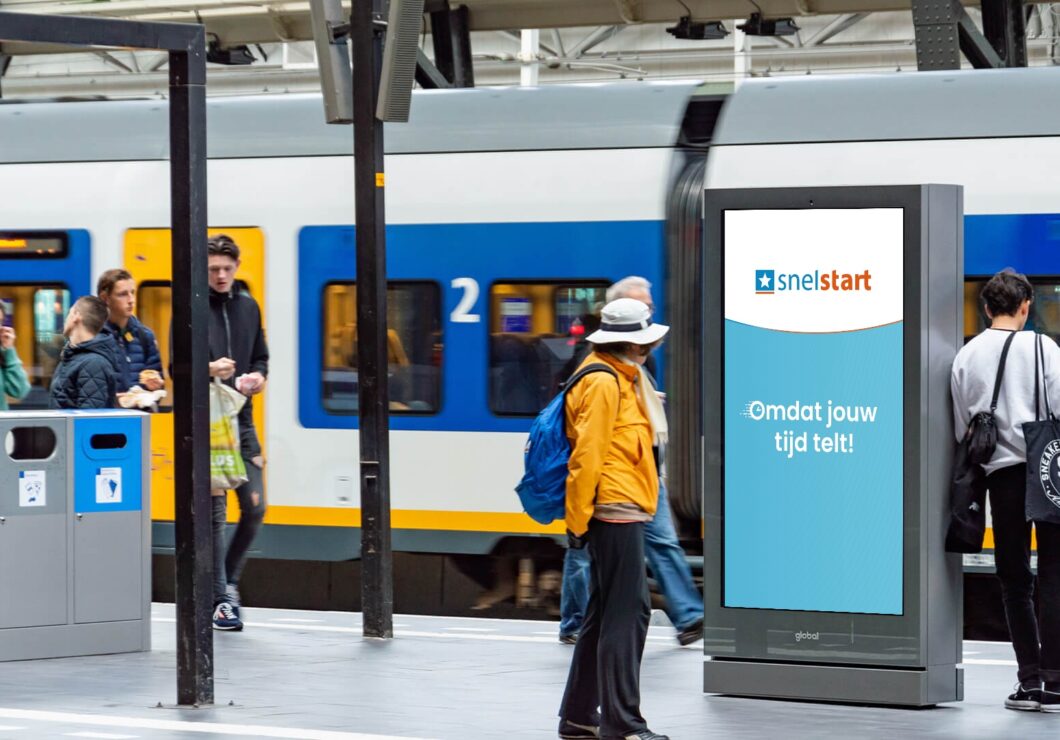
We maken het voor bezoekers mogelijk om content te horen en te zien, door scheiding van voor- en achtergrond en door gebruik te maken van contrast en een optimale regelafstand. De tekst kan bijvoorbeeld worden omgezet in gesproken tekst of in braille. Hierbij is het mogelijk het volume en de lettergrootte aan te passen.

Bediening met verschillende hulpmiddelen
We zorgen dat alle functies op de site te bedienen zijn met diverse aanwijsapparaten zoals een toetsenbord, touchscreen en laseraanwijzer. Bezoekers met een visuele beperking die geen muis gebruiken, garanderen we hiermee een prettige gebruikerservaring. Dit geldt ook voor mensen die gebruik moeten maken van alternatieve toetsenborden.
Een logische navigatie
Een WCAG site heeft een heldere lay-out, die overeind blijft op verschillende devices en resoluties. We leggen in de code vast wat de relatie is tussen de verschillende onderdelen van een webpagina. Denk hierbij aan de functie van teksten maar ook van elementen zoals koppen, paragrafen en lijsten.
Epilepsie en websitebezoek
Bij mensen met epileptische aandoeningen kan een aanval worden veroorzaakt door knipperende visuele inhoud; een belangrijk punt om dus achterwege te laten en zo een veilige ervaring te garanderen.
Formulieren, code en het besturingssysteem
Alle formulieren en invulvelden zijn eenvoudig, voorspelbaar én veilig. De onderliggende code is “clean & simpel”. Hierdoor kan het besturingssysteem optimaal functioneren en is de kans op vastlopen zeer beperkt.
Al deze elementen samen zorgen ervoor dat de gehele inhoud en boodschap van de site voor alle bezoekers gelijk is. Hiermee garandeer je een toegankelijk en veilig websitebezoek én is je site geoptimaliseerd voor alle soorten bezoekers.
We kunnen ons voorstellen dat dit misschien nog vragen oproept. Onder het genot van een kop koffie (op kantoor of digitaal) praten we je graag bij!